
In this tutorial, we will show you how to install Angular on Ubuntu 20.04 LTS. For those of you who didn’t know, Angular is a JavaScript open-source framework that helps in developing single-page web applications suitable for web/mobile/desktop. Angular combines declarative templates, dependency injection, end-to-end tooling, and integrated best practices to solve development challenges. Angular empowers developers to build applications that live on the web, mobile, or desktop.
This article assumes you have at least basic knowledge of Linux, know how to use the shell, and most importantly, you host your site on your own VPS. The installation is quite simple and assumes you are running in the root account, if not you may need to add ‘sudo‘ to the commands to get root privileges. I will show you the step-by-step installation of Angular on an Ubuntu 20.04 Focal Fossa. You can follow the same instructions for Ubuntu 18.04, 16.04, and any other Debian-based distribution like Linux Mint.
Prerequisites
- A server running one of the following operating systems: Ubuntu 20.04 (Focal Fossa).
- It’s recommended that you use a fresh OS install to prevent any potential issues.
- SSH access to the server (or just open Terminal if you’re on a desktop).
- A
non-root sudo useror access to theroot user. We recommend acting as anon-root sudo user, however, as you can harm your system if you’re not careful when acting as the root.
Install Angular on Ubuntu 20.04 LTS Focal Fossa
Step 1. First, make sure that all your system packages are up-to-date by running the following apt commands in the terminal.
sudo apt update sudo apt upgrade
Step 2. Installing Node.js.
Install Node.js and npm from Node Source. You simply need to add the PPA for the version you want to install:
curl -sL https://deb.nodesource.com/setup_14.x | sudo -E bash -
To install, run the commands below:
sudo apt install nodejs
Next, update the npm version to the latest version by running the following command:
npm install npm@latest -g
Once done, verify the installation by running:
node --version npm --version
Step 3. Installing Angular on Ubuntu 20.04.
Run the following commands to install the Angular CLI tool on your system:
npm install -g @angular/cli
Once installed, verify the installed version of Angular using the following command:
$ ng --version
_ _ ____ _ ___
/ \ _ __ __ _ _ _| | __ _ _ __ / ___| | |_ _|
/ △ \ | '_ \ / _` | | | | |/ _` | '__| | | | | | |
/ ___ \| | | | (_| | |_| | | (_| | | | |___| |___ | |
/_/ \_\_| |_|\__, |\__,_|_|\__,_|_| \____|_____|___|
|___/
Angular CLI: 10.1.1
Node: 14.10.1
OS: linux x64
Angular:
...
Ivy Workspace:
Package Version
------------------------------------------------------
@angular-devkit/architect 0.1001.1
@angular-devkit/core 10.2.1
@angular-devkit/schematics 10.2.1
@schematics/angular 10.2.1
@schematics/update 0.1001.2
rxjs 6.6.4
Step 4. Creating a new Angular Application.
Now that we have Angular installed we can create a basic scaffolding for a new application. We will use our newly installed Angular CLI to accomplish this:
ng new idroot
First, change into the newly created directory for our application:
cd idroot ng serve --host your-server-ip --port 8088
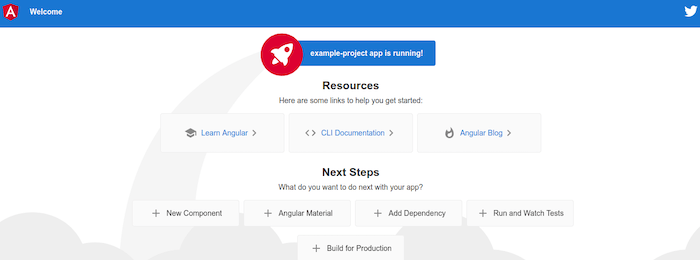
Step 5. Accessing Angular Web Interface.
Angular project is deployed and listening on port 8088. You can access it using the URL http://your-server-ip-address:8088. You should see the following screen:

Congratulations! You have successfully installed Angular. Thanks for using this tutorial for installing Angular in Ubuntu 20.04 LTS Focal Fossa system. For additional help or useful information, we recommend you check the official Angular website.